
Data-based Urban Forest Care
2 700
PDF reports generated
21 000
trees scanned
200
customers

Arbo Technologies
Thanks to a detailed assessment of the condition of trees, Arbo Technologies is able to detect potentially dangerous trees in urban greenery, and above all, with the help of data analysis, it can save a number of completely safe and healthy ones that only look dangerous.
Problem:
How we deal with it?
Arbo provides a suite of six applications designed for gathering and managing information about plants found in urban areas, alongside roads, railways, and other locations.
Among these, the TreeScanner app enables efficient data collection about trees through methods like picture analysis.Arbo required a system that would allow arborists to collect the tree data needed to analyze tree stability. The company offers tree stability analysis at several levels and subsequently, the user selects the required level of analysis for the tree.
The outputs are PDF files and graphic materials to answer the question of whether the tree is biomechanically stable or it is necessary to intervene. Arbo also needed several internal applications that would be able to prepare this data for the analysis itself.

Solution:
How did we do that?

The subject of our cooperation was the creation of a system of six applications for the collection and subsequent display of evaluated data.
It is an ecosystem of applications that are interconnected and form one group. Data collection starts in the mobile application.
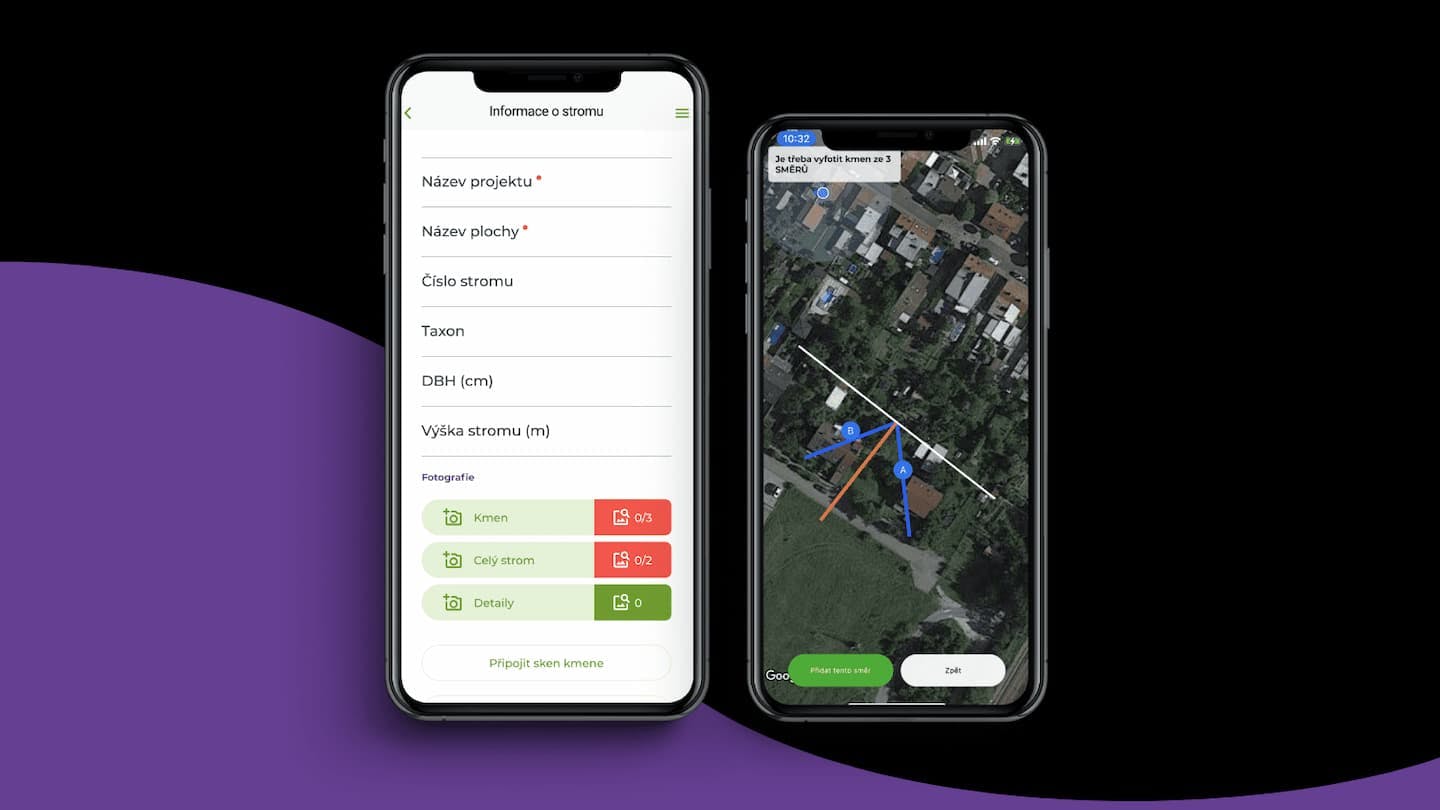
Treescanner mobile application
The application was developed in React Native, it is used on both iOS and Android, and serves as an input for photos of trees and related measured data. Before taking a photo, the user has the option of calibrating the camera, thanks to which the application recognizes the height of the tree and the user does not have to estimate or measure the height of the tree. After photographing the trees, the data are transferred to the Adbian shop.
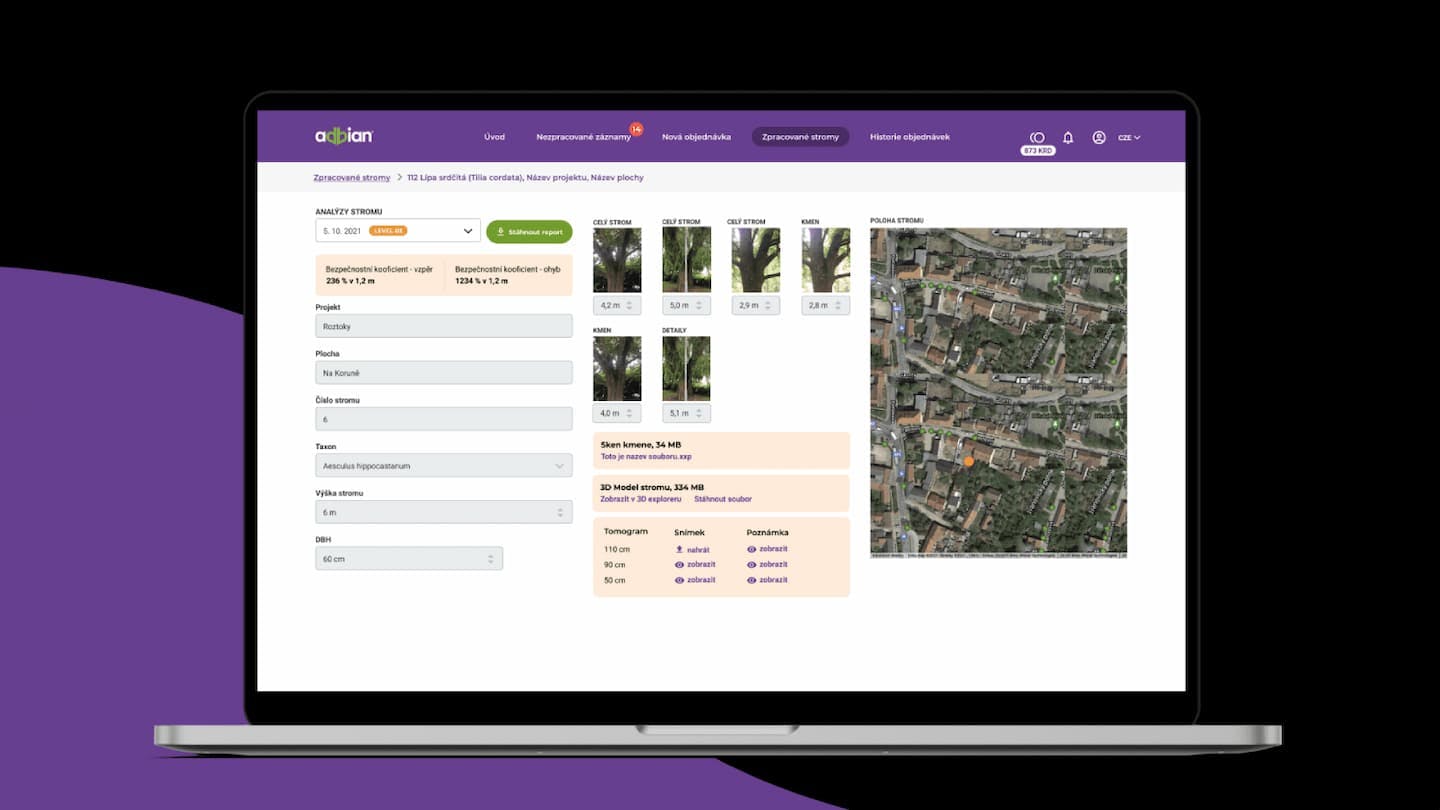
Adbian shop
After taking pictures of the trees, the user selects one of four levels of analysis in the application. These vary in the degree of processing detail analysis and price. This system is built on React and the back-end is in NodeJS. The interesting thing about the application is that payments are made through credits that the user buys. After completing an order, the data will be sent for processing.
Result:
Outcomes Achieved

After processing, the user will receive a PDF generated by us. We use microservice architecture and concurrency to generate PDF.
To generate the PDF, we have created a microservice that runs in multiple instances and scales as needed to make the generation faster. Our system generates a 3D model of the tree from the data provided by the analysis. A neat bonus is the display of the 3D model in the context of other specified trees.
2 700
PDF reports generated
21 000
trees scanned
200
customers
The biggest technological challenge
1. PDF generation
When generating a PDF, it is necessary to create preview images from certain sides and angles from the STL model. All this must not block further evaluation and processing. That's why we chose microservice, which has virtually unlimited scalability. The next step will be to deploy on AWS with automatic load scaling.
2. Display of 3D models
It was necessary to connect the display of 3D models in the browser, separately, where we displayed the tree using Tree.js, and in the context of other trees, where it was crucial to display multiple trees on the surface and correctly calculate the alignment from the ground and the distance of trees.
"I've been quite impressed with the speed of some features and bug fixes that Notum has implemented."

Ondřej Kolařík
CEO of Arbo Technologies s.r.o.

