

Visual editing in headless CMS offers several key advantages for content creators and developers alike. It enables real-time previews of content changes, allowing editors to see how their modifications will appear on the live site without requiring technical expertise. This feature significantly improves the efficiency of content creation and editing processes, reducing the need for back-and-forth communication between content teams and developers.
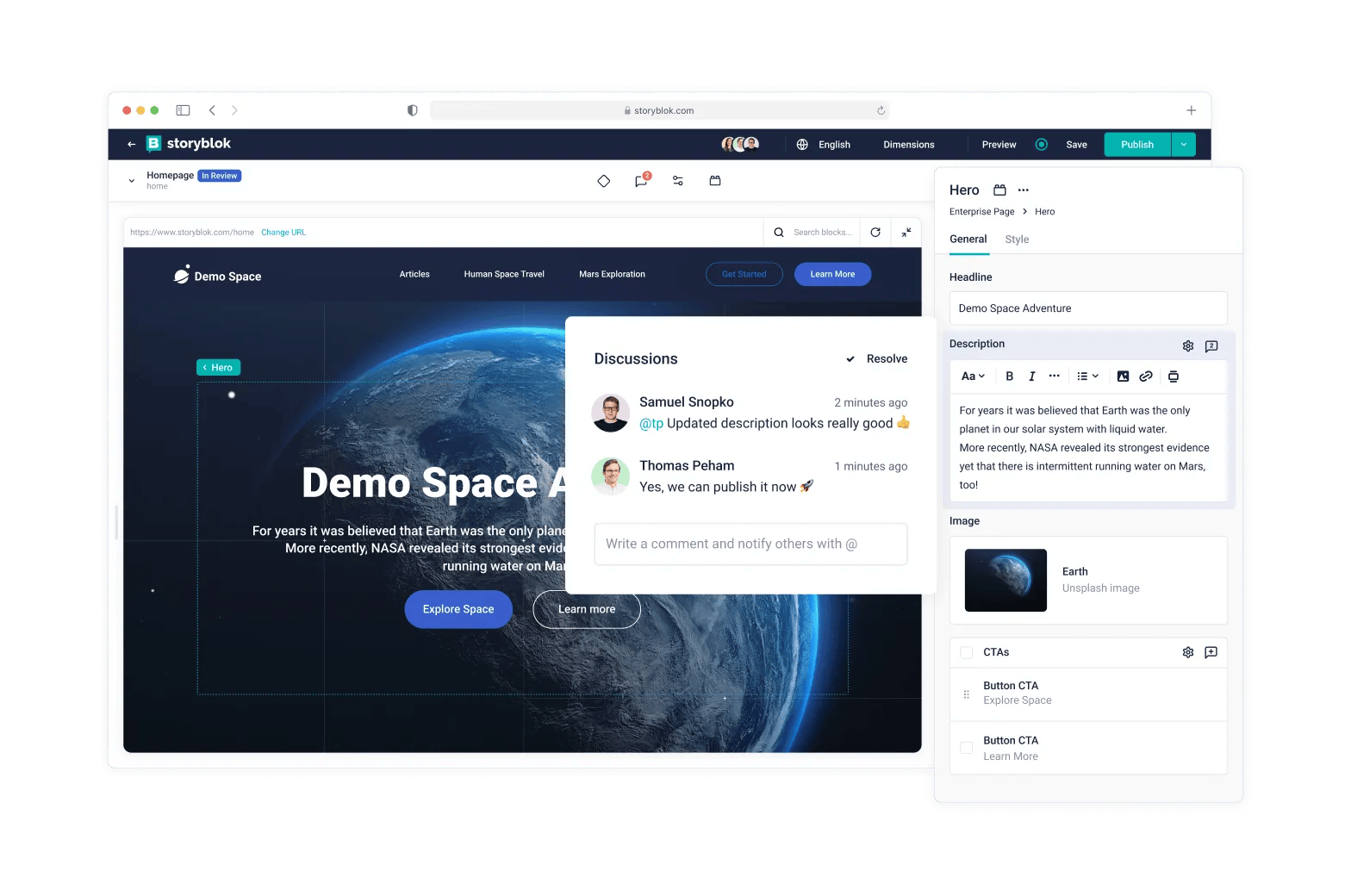
Additionally, visual editing empowers marketers to make non-trivial changes independently, often without requiring engineering tickets or deployments, which accelerates time-to-market for new content and campaigns. The integration of visual editing tools in headless CMS also enhances collaboration, with some platforms like Sanity offering features that allow team members to work together seamlessly on content creation and revision.
Visual editing tools in headless CMS platforms vary in their capabilities and approaches. Sanity and Storyblok, two popular headless CMS providers, offer similar user interfaces for visual editing, featuring page previews and component lists. Both allow users to click on components to edit them, regardless of nesting depth.
Storyblok provides additional navigation convenience with clickable breadcrumbs for nested components. Builder.io offers a spectrum of visual editing capabilities, from simple edit buttons to full no-code editing, allowing teams to choose the level of visual editing that best suits their needs. These tools aim to balance empowering content creators with maintaining modular, developer-friendly architectures, addressing the challenge of bridging technical and non-technical user needs in headless CMS environments.
Visual editing in headless CMS platforms has significantly improved content creation efficiency by providing an intuitive, real-time editing experience.
This approach allows content creators to see immediate results of their changes, reducing the time spent on revisions and back-and-forth communication with developers. According to studies, visual editors can boost marketing and advertising strategies by enabling rapid iteration and refinement of content for different audiences and formats.
The ability to make changes directly on the page, coupled with automated features like color grading and effects addition, has made high-quality editing accessible even to those without extensive technical knowledge. This democratization of content creation has led to faster production cycles and more agile content strategies, ultimately enhancing overall productivity in the digital content landscape.

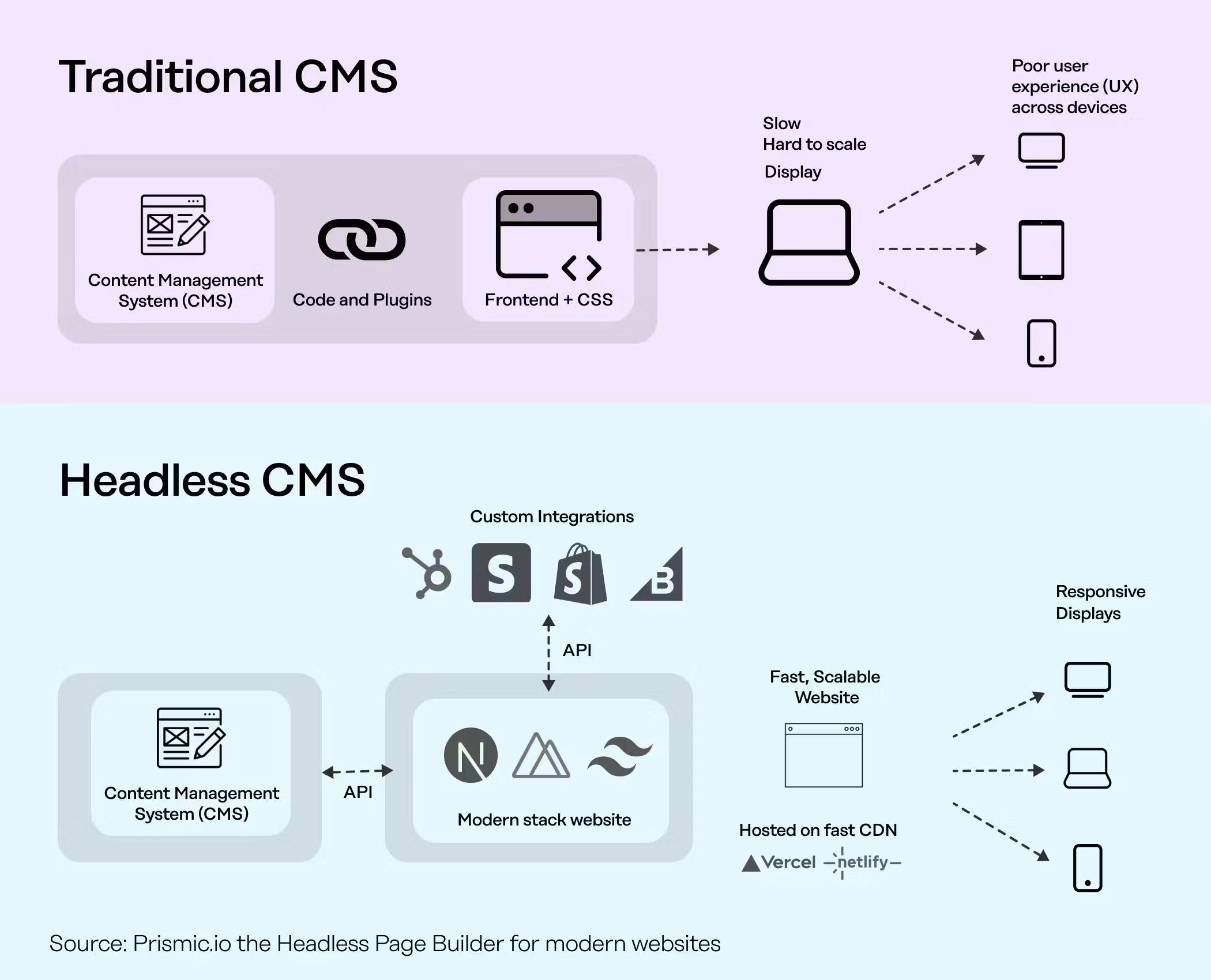
Visual editing in headless CMS platforms offers a trade-off between easy content manipulation and the ability to distribute content across multiple channels from a single source. While visual editors provide an intuitive interface for content creators to see immediate results of their changes, this approach can potentially limit the flexibility of content distribution that is a key advantage of headless architecture.
According to Builder.io, some platforms are addressing this challenge by offering a spectrum of visual editing capabilities that can be combined with structured data management. This hybrid approach allows teams to maintain the benefits of centralized content management while still providing visual editing tools for specific use cases. For instance, content creators can use visual editing for page layouts and drag-and-drop components, while still leveraging structured data for elements like product details or author information that need to be consistently distributed across various platforms.

We're Notum Technologies:
✔️ Official STRAPI agency in Europe and America, based in the Czech Republic.
✔️ We offer custom STRAPI development, consultations, web, and mobile apps.
✔️ With 40+ completed STRAPI projects, many workshops, open communication, and great project management, we have the tools to make your project a success.
