

Strapi offers extensive customization options for beginners, allowing developers to tailor the CMS to their specific needs. The platform provides several key areas for customization:
By leveraging these customization possibilities, beginners can create a tailored CMS that meets their specific project needs while maintaining the core benefits of Strapi's headless architecture and user-friendly interface.
One common customization for Strapi v4 is modifying the admin panel dashboard. This can be achieved by creating a custom plugin that redirects users to a new dashboard upon login. Here's how to implement this:
module.exports = (plugin) => {
plugin.bootstrap = ({ strapi }) => {
strapi.admin.services.middleware.registerMiddleware({
name: 'admin::isAuthenticatedCustom',
fn: async (ctx, next) => {
if (ctx.state.user && ctx.url === '/admin') {
ctx.redirect('/admin/plugins/dashbored');
}
await next();
},
});
};
return plugin;
};{
"name": "dashbored",
"displayName": "Custom Dashboard",
"description": "A custom dashboard for Strapi",
"strapi": {
"name": "dashbored",
"icon": "dashboard"
}
}This example demonstrates how to create a custom dashboard plugin that redirects users to a new page upon login, allowing for a tailored admin experience. Remember to rebuild and restart Strapi after making these changes for them to take effect.

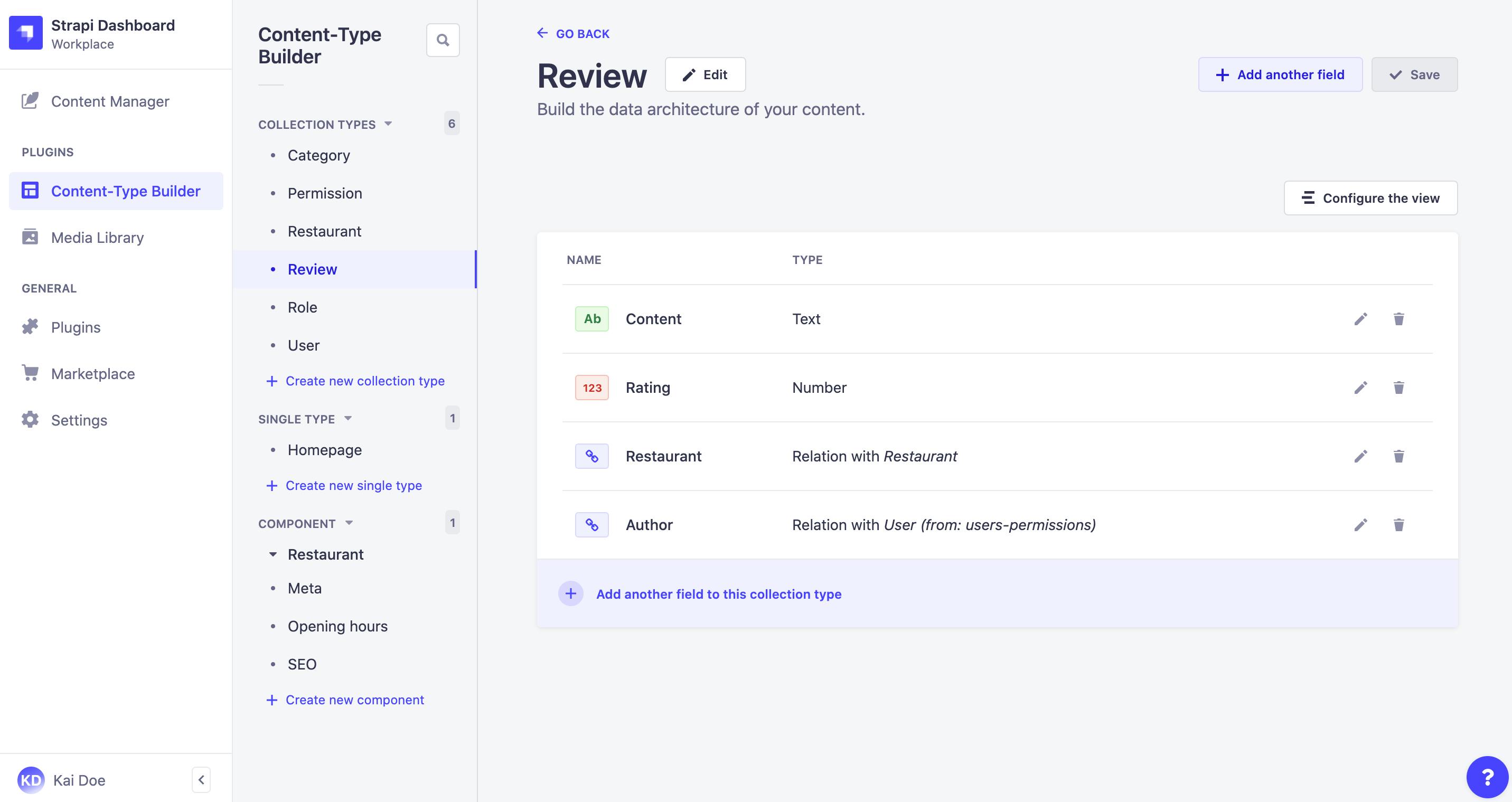
Strapi's Content-type Builder allows developers to create and customize content types, including collection types, single types, and components. Content types can be created and edited only in development environments. To create a new content type, users select the type (collection or single), provide a display name, and configure API UIDs.
The builder offers various field types, such as text, number, media, and relation fields, to structure content. Advanced settings like draft and publish, localization, and review workflows can be enabled for content types. Custom fields can also be added through the Marketplace to extend Strapi's capabilities.
Once created, content types can be managed, edited, or deleted as needed, but it's important to note that these operations are not available in production environments to maintain data integrity and prevent potential frontend errors.

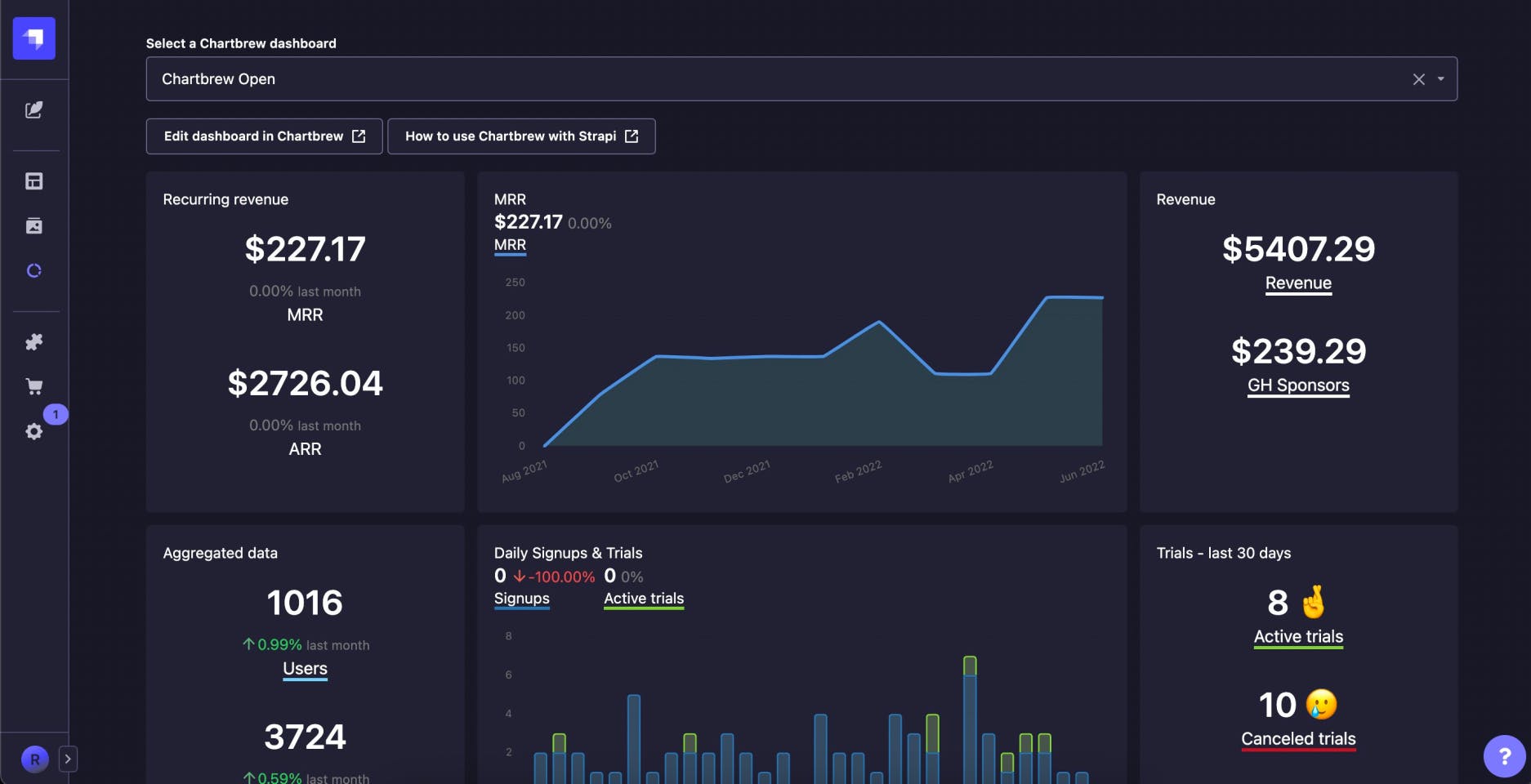
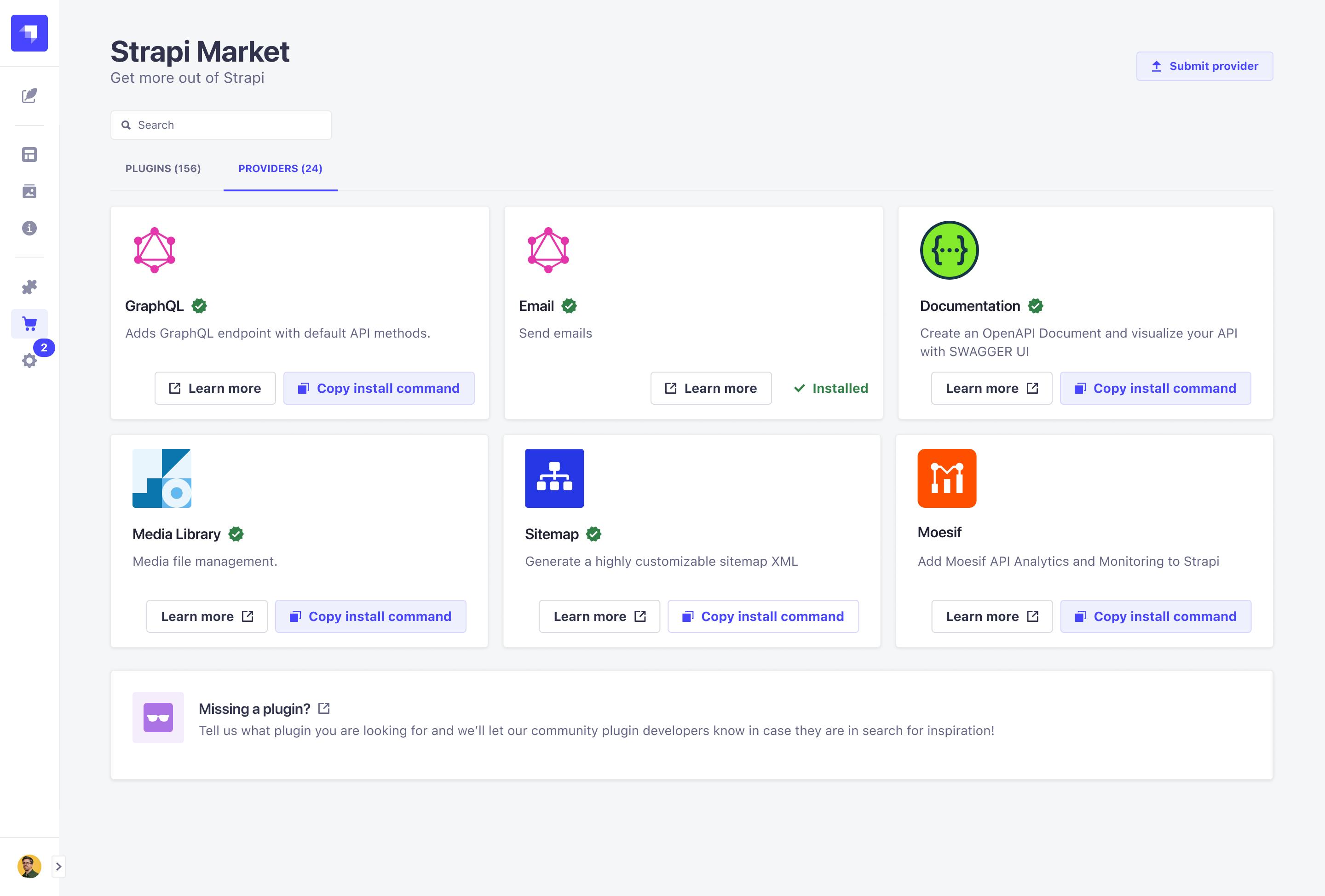
Strapi plugins are powerful tools that extend the functionality of the core CMS, allowing developers to add custom features and integrate industry-leading software. The Strapi Marketplace offers over 60 plugins that can be easily installed to enhance your application. These plugins cover a wide range of functionalities, from SEO optimization to custom API building and content scheduling.
For example, the Awesome SEO plugin provides real-time SEO analysis and error reporting, while the Custom-API-Builder allows developers to create custom APIs directly from the admin panel. Plugins can be installed via npm packages or through the Strapi Market, and they can be further customized to suit specific project needs. Developers can also create their own plugins or extend existing ones, leveraging Strapi's plugin APIs to interact with both the admin panel and the backend server.

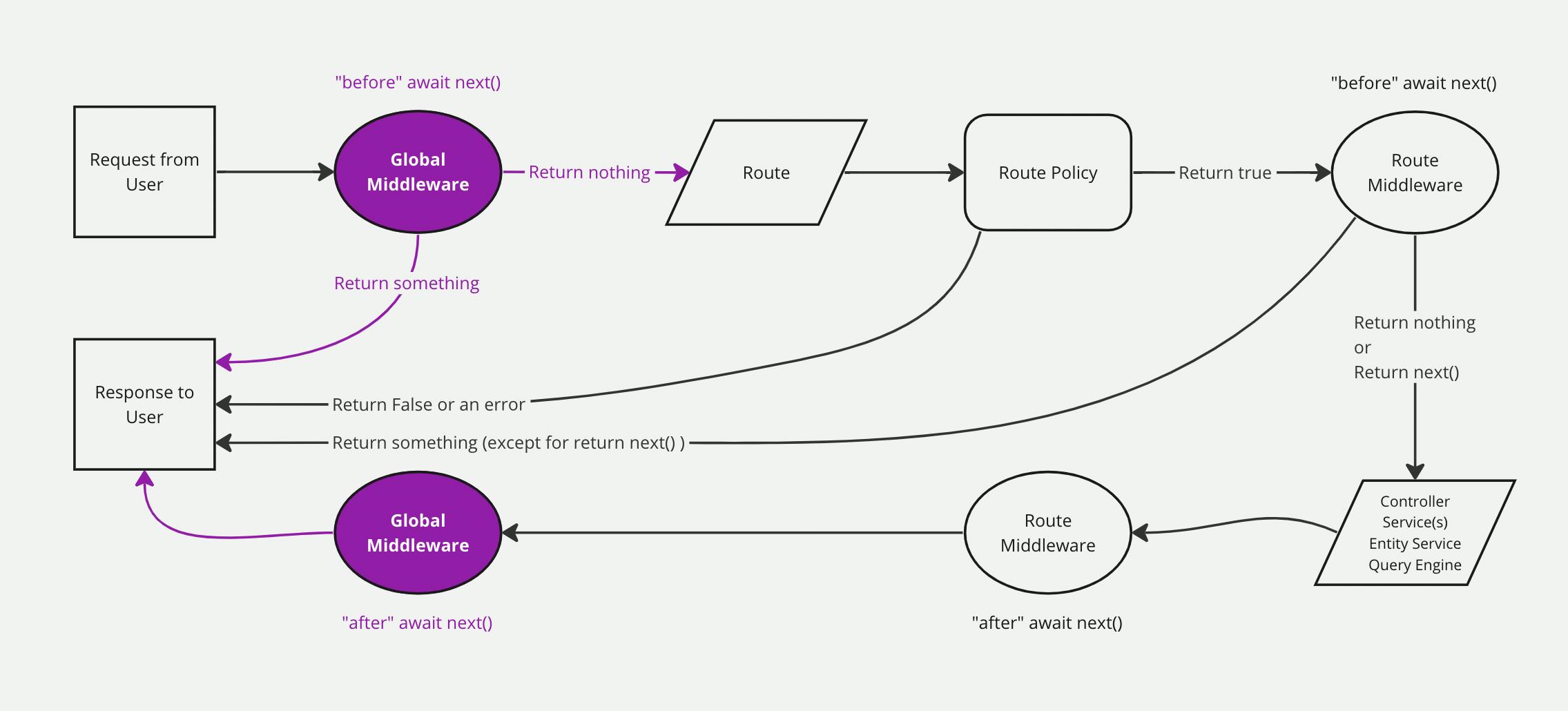
Strapi offers powerful customization options through hooks and middlewares, allowing developers to extend and modify the CMS's functionality. Hooks are functions triggered during specific lifecycle events, such as before or after content creation, update, or deletion. They can be used for tasks like audit logging, data validation, or automated actions. Middlewares, on the other hand, are functions executed in a stack-like manner upon request, enabling developers to modify the request/response cycle.
To implement hooks, create a lifecycles.js file in the appropriate content type folder (e.g., src/api/article/content-types/article/). Middlewares can be added globally or at the API level by creating JavaScript files in the ./src/middlewares/ or ./src/api/[api-name]/middlewares/ directories, respectively. Both hooks and middlewares can be used to enhance security, perform analytics, or customize the behavior of Strapi applications, providing developers with fine-grained control over their CMS functionality.

Strapi's Internationalization (i18n) plugin enables users to create and manage content in multiple languages and locales. This feature allows developers to build multilingual websites and applications, customizing content for different target audiences based on language and geographical location.
The plugin supports creating localized versions of content types, with the ability to easily switch between locales in the admin panel. Developers can fetch localized entries using the locale API parameter, and create new localizations for collection types through API requests.
The i18n plugin is included by default in Strapi versions 3.6.0 and higher, but can also be installed manually via npm or yarn for earlier versions. This powerful tool enhances Strapi's capabilities for creating globally accessible content, making it easier to reach diverse audiences worldwide.

We're Notum Technologies:
✔️ Official STRAPI agency in Europe and America, based in the Czech Republic.
✔️ We offer custom STRAPI development, consultations, web, and mobile apps.
✔️ With 40+ completed STRAPI projects, many workshops, open communication, and great project management, we have the tools to make your project a success.
